Marketing Campaign, NuttiMelli 🫘 📢
POC Business
Project Type
Landing Page
Multidisciplinary Team
Timeline
2019
3 days
Role
UXUI Designer
Copywriting
Key Skills
Customer Findings
Storytelling
Visual Identity
Web Design
Interaction Analysis

Project Overview
NuttiMelli, subscription service and provides home delivery of specialty coffee to coffee enthusiasts.
Met the objective:
✅ To launch a MVP responsive marketing landing page within 3 days which has been designed using insights from user research. This is intended to help the business attract a customer base through both initial views and potential conversions planned for month-long marketing ad campaign budget.
🎉 Based on academic constraints to run campaign within a week, we have reached 136 users in total, 91 Mobile and 45 Desktop users who have browsed and have 31 sign-ups.
It was built on web builder tool used, for inclusive multidisciplinary team management and within the budget given. Details and designs are submitted to the Startup Talent Factory, Singapore. Context of the business is a poc, as for the testimonial content provided by them as well.
Timeline
3 day design sprint and research process, 1 day analysis.

User Research
It is critical for us to understand the problems and needs of our prospective customers facing before we start building a solution. Other information that would be critical will be details such as their existing lifestyle habits, purchasing habits, and future aspirations help to define the main problems we need to find a solution.
Therefore, this was the list of assumptions we want to validate and conducted the questionnaire via WhatsApp. Given I have prior knowledge in terms of collating the findings for us to understand, I suggested putting in affinity mapping based on these categories: mindset (customer behavioural) and pressures user face.

Define
Persona
With the insights gathered from user research, we have identified the main personas. This allows the team to be aware of who are we designing for, and a good reference whenever we need to decide and make any design/interaction decisions.

Hero Journey Mapping
It involves visually charting a character's journey, encompassing adventure, challenges, growth, and transformation—commonly employed
in storytelling.
Here, we outline each hero journey stage and
how the coffee subscription business engages users emotionally and experientially.
Additionally, it pinpoints business opportunities aligned with each stage of the journey.

Design
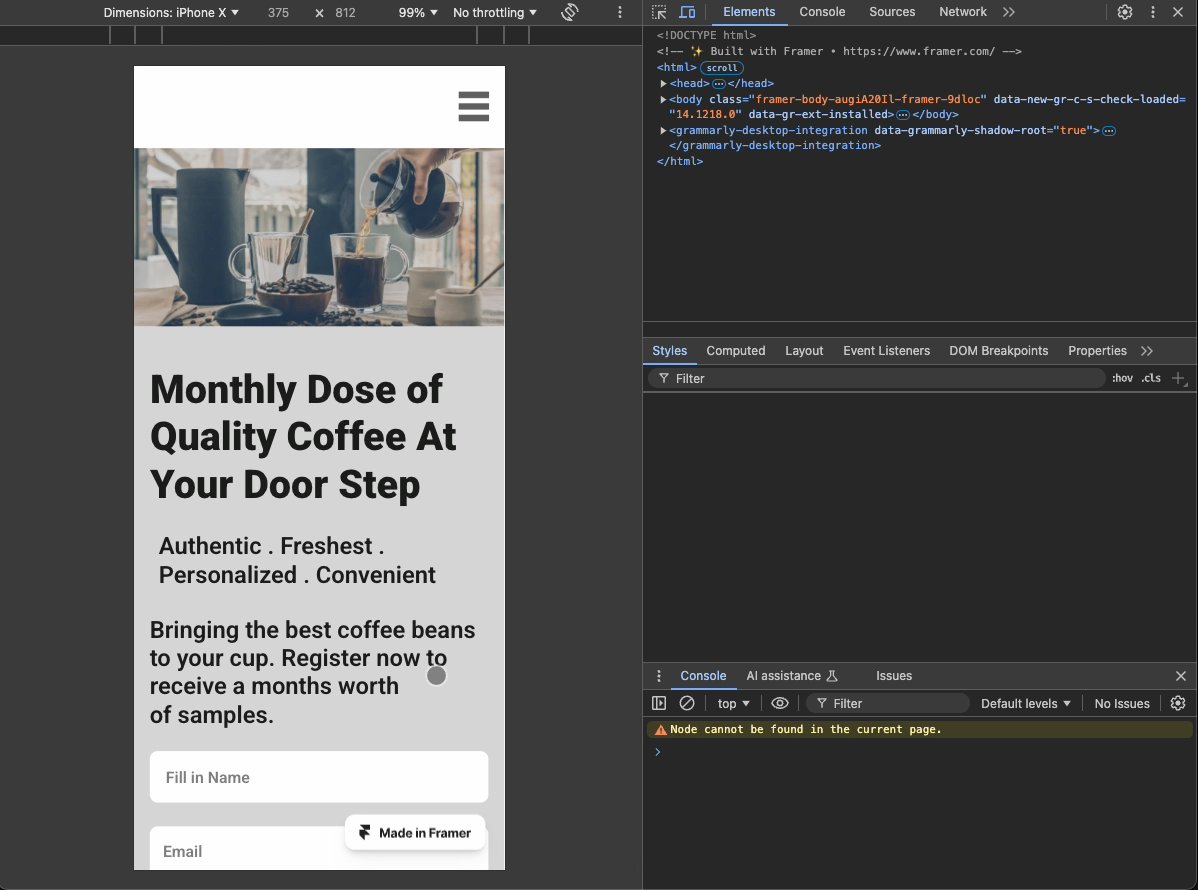
Due to time constraints, there were some assumptions such as to build mobile first approach, since our campaign will lead to the single pager landing page and our target users are usually on-the-go when comes to browsing this. There were also lead time set for iteration purposes based on the analytics received after pre-launch.
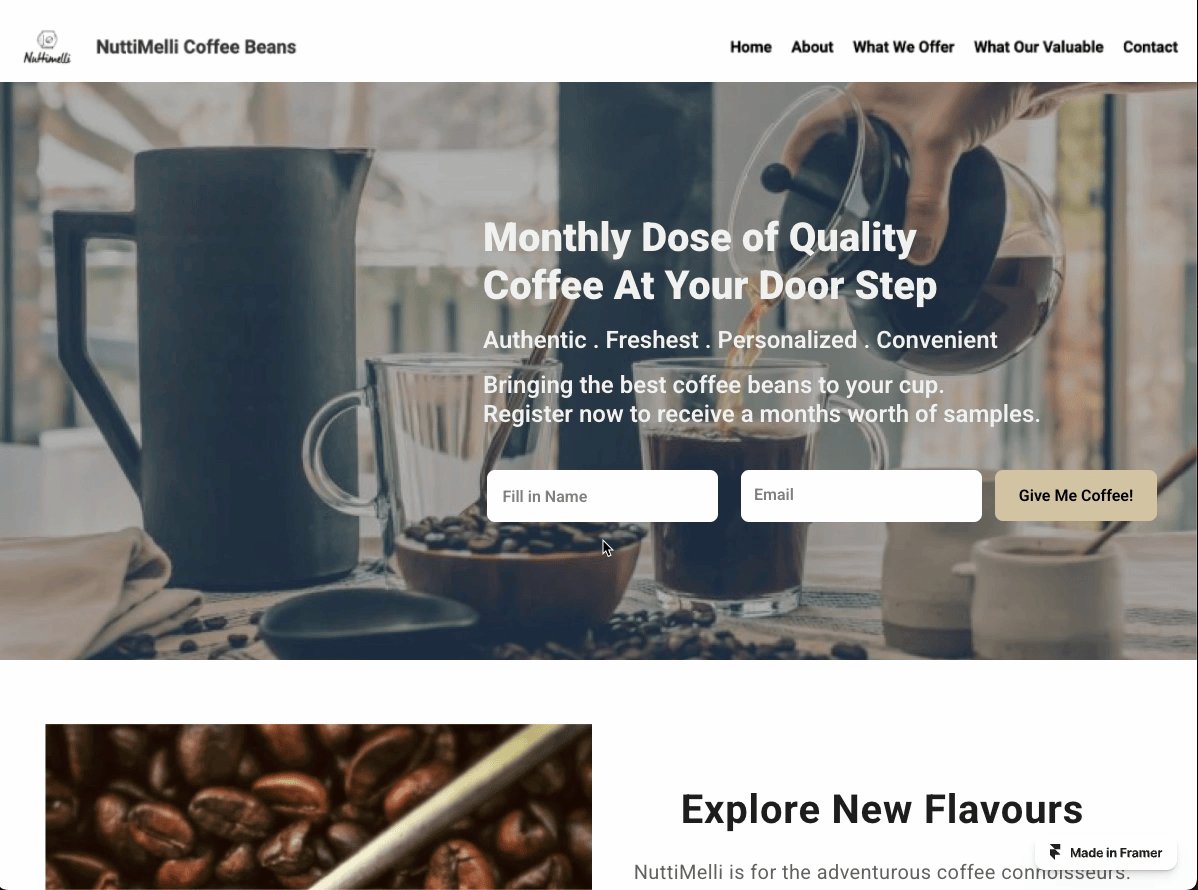
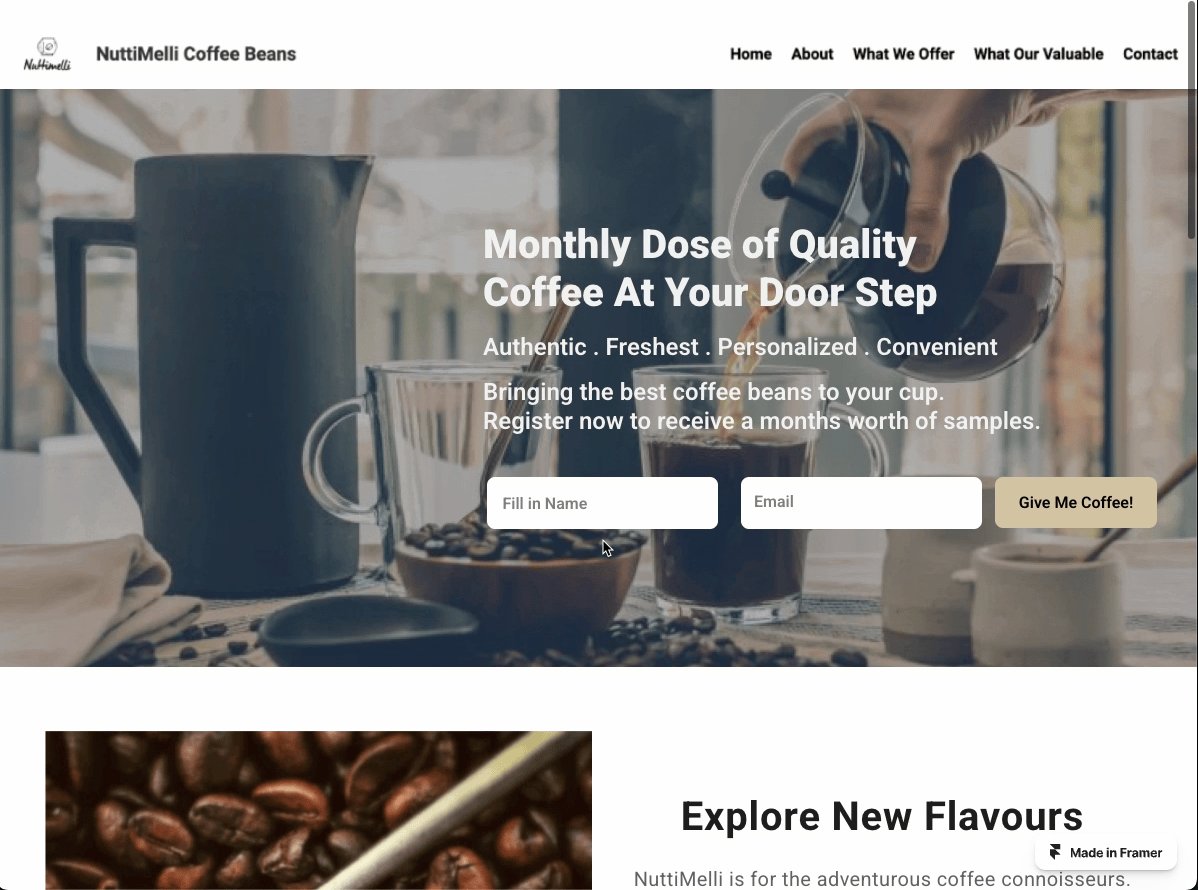
Flow of the landing page

Considering the customer's perspective, they would be inclined to explore more details about the company's range of products.
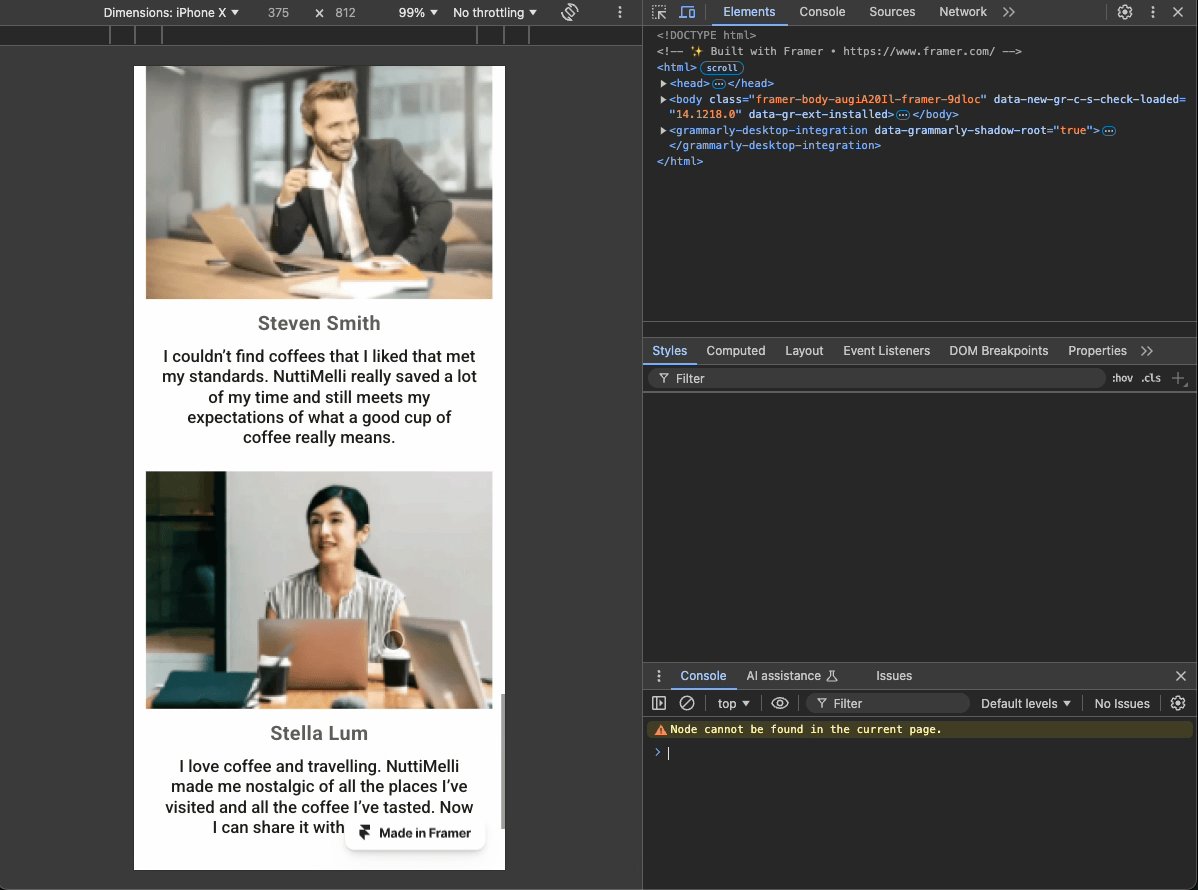
Discovering this information, coupled with customer testimonials, particularly from those who have firsthand experience with the coffee, would bolster the trustworthiness of the assertions and ensure alignment with their expectations.
Key Solutions
Since it is a poc for this phase is to build a landing page and for my team members are all non designers. I suggested and went for the approach to build the site directly on a web builder for efficiency yet able to utilise tools online for crawling and gather the analytics data required for further iterations. It also allows the team to accurately visualise and iterate accordingly with minimal learning curve.

Usability Testing
For this approach, utilise Hotjar App to analyse since did the mockup on a web design tool. For the analysis, use the features such as device evaluation, clicking and live recordings, and heat map evaluation to understand the user behaviour and interaction on the page. However, due to project constraints, we can only do this one cycle. Otherwise, it will iterative process to further improve.
Validation #1
Was the order of content and placing the input on the hero content was it accurate?
Tool Analysis: Heatmap evaluation

Based on the heatmap results, it was accurate in terms of both the content and also the decision to put the input on the hero section since after that section the % of the visitors gradually dropped.
Validation #2
Was Mobile first approach accurate?
Tool Analysis: Device Evaluation

Based on the results, 66% of the users are using mobile device to view our website.
Validation #3
Is the fixed headers utilise to help user to go to designate section
Tool Analysis: Clicking and Live Recording observation

Based on the results, the header has the most number clicks. "What We Offer" has the most clicks, which also shows the users actually interested in the product offerings.
Key Takeaways
Landing page Scalability
For phase 2, it will be more focused on content creation for SEO purposes. This require efforts on content research based on what would appeal to the target audience and identifying type of trends that is directly/indirectly to coffee. Inspiration could also be referencing from the brands that appeal to them too.
Product Expansion
Potentially explore tools that used for coffee kits and collaborate with the brands given it is subscription model therefore in terms of the customer behavioural this will be appealing and something they familiar with.
Logistic aspect in terms of storage of coffee beans and also the platforms could leverage for delivery, require additional research because it will be part of costings.
Technology Aspect
Coffee data that could be used to determine the grade of coffee beans. This would falls under the feature on the merchant level (B2B aspect) and based on the information of coffee beans, to make decision on the price point. On customer aspect, could also scan the QR code to find out more about it for transparency.
Revised Mockup
Since this project is done on a web builder, I've decided to replicate it with Framer✨ which is similar to how Figma works just that it can be publish live on web. I made it more accessible in terms of colour contrast and also the form builder should work on the mobile aspect.