Enhancing Bill Management Experience
For Telco App 🧾📈
Project Type
UX Research
Individual
Timeline
2024
Role
UX Researcher
Key Skills
Triangulation Analysis
Thematic and Affinity Mapping
Heuristic Evaluation
A/B testing

Project Overview
Singtel is a prominent and influential mobile network operator catering to individuals of all ages in Singapore.
Met the objective:
✅ Delivered the independent UX Research project within academic timeline of 15 weeks using the User Experience Methodology
✅ To implement MVP Design recommendations which is low-mid effort in terms of technical implementation.
🎉 Achieving over 90% adoption rate and satisfaction for the Billing Experience from usability testing with existing clients
Just to be clear, I am not linked with Singtel in any way and the opinions expressed in this case study was created to improve my learning experience and to challenge myself to rework it for a specific purpose. In terms of app version basing from 9.7.5
01 Introduction
Current Challenges
There is currently a lack of intuitive and inconvenient experience for individuals to manage and process their bill despite being one of a common task to do on the Telco App.
This results in longer time completion in terms of the payment process as they have to go through several platforms to retrieve relevant information prior processing.
In terms of customer satisfaction, it is an average of 5.35 out of 10 based on survey conducted which reflects that there is certain dissatisfaction of the current workflow and room for improvement.
From Desktop Research
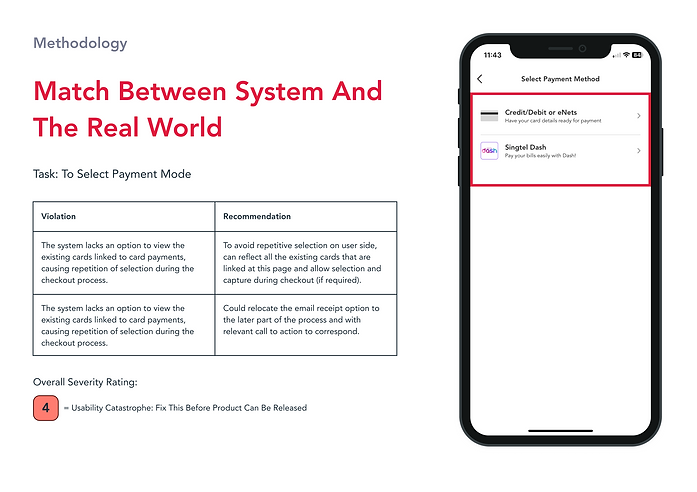
02 Methodology
Triangulation Approach
For the research approach, I’ve adapted the Triangulation research approach. It consist both
qualitative and quantitative research methods.
For Survey findings, I’ve adapted Lean Survey Canvas for a concise survey questionnaire. The
objective of the survey is to understand the needs, general consensus and feedback of their
billing management process.
For interview and contextual inquiry, the objective is to observe how users do their recurring bills currently and dig into their experience.
For Heuristic Evaluation, the objective is to find out from the current implementations, what are the heuristic violated and prioritise from it.

Interview and Observations Participant Overview

Notable Findings and Key Learnings
Payment Options (via Survey)
In contrast to the overall survey results, Singtel users showed a 10% higher preference for manually using Credit Cards/ Debit Cards.
This suggests potential security concerns, with respondents opting for manual input to safeguard their card details online. Preference of privacy prioritisation to control the exposure of their payment
information.
Reminders and Alerts (via Interview)
Currently there is limited reminder. There is a need for ongoing flexible reminders to prompt users to pay the bills.
"“I mean there's a message, but the message, just a one-time message to ask me to remember to pay the bills. Then after that I may forget about it.”- TT
A need for balance of security, flexibility and convenience (via Interview)
“Although I know that it may not be the safest thing to do, like to me the safest is not to remember the credit card details on the app. But out of convenience I will let the app remember, let my usual apps remember my credit card details.”- HR
There are quite a few steps involving in paying the bills which build up certain frustrations (via Interview)
““But sometimes the transaction goes wrong and then it just goes back to the Singtel app, but it goes all the way back to the payment method screen, which means I have to press credit card again. I have to fill it again and press submit.”- RC
To backed further with contextual inquiry in terms of the current task flows and processes, there are 20 steps for user to go through Prior, During (Payment Process) and Post-Billing Process which leads to common consensus that the several billing steps are unnecessary and repetitive.
One example is setting the requirement to select the mode of payment three times during payment process.
Heuristic Evaluation
In terms of violation, the 3 areas violated are Match Between System and Real World, Flexibility and Efficiency of Use and Error prevention.
03 Analysis and Insights
Key Insights Identified
After analysing and synthesising the data collected from thematic analysis and affinity mapping, these are the key insights identified:

Empathy Mapping
Research goal: We are emphatising existing Singtel users who are currently using the Singtel Mobile App to manage their monthly bills. They will be notified only once when the bill due via SMS. During the billing process will reconciliation with the bill statement and walk through payment processes and validate via post-bill statuses to know whether is it successful.

User Journey Mapping
Scenario: Elijah is a working adult and a Singtel user. Currently, he have 1 active telco line and uses the OnePass Account to login to monitor data usage, review the bill and process the bill transaction.
Overall Analysis: Generally the user journey mapping are below the neutral line for most of the phases when settling the monthly bill.

Proto Persona(s)
UX Stories
Setup
As Elijah, a regular Singtel customer, receives his monthly bill statement reminder through SMS. This message is typically sent at least two weeks before the actual due date, allowing him to have ample time to review the bill. However, he often opens the message but finds it challenging to remember the due date, as there is only a single reminder without any subsequent follow-up alerts.
Confrontation
He typically settles his bills towards the end of the month, aligning with his routine for paying the rest of his bills. However, this routine occasionally resulting in penalties due to exceeding the grace period. The repetitive monthly process of going through the same steps to make payments frustrates him.
Resolution
If Elijah could have a way to customise the subsequent follow-up notifications reminder within his preferred timeframe and have a clear, prominent bill-due reminder within the app, he would be more likely to remember it. Introducing an automated payment process would empower him to proactively manage his payment cycle, helping Elijah avoid any penalties that are related to his monthly bill.
04 Design Opportunities
Value Proposition Canvas
This canvas helps us to identify the user’s workflow, motivations and pain points and translate it to value proposition which is essential to identify what are potential solutions that the business can provide.
The key enhancements revolves around Visibility of Statuses of current bills, Notification Reminder Setup and Automation of the payments for streamline process.

Hypotheses
The following hypotheses will be used to measure the test cases.

Design Recommendations
Based on the feasibility of implementation and impact on users from the insights gathered and proposed solutions

Test Plan
Objective:
To validate for the proposed hypotheses and design recommendations which users will benefit from the improvement.
Platform:
Maze, easy to manage the test plans and send it out.
Testing Scope:
-
Alerts Configuration
-
Visibility of Bill statuses on Dashboard
-
Automated and Secure Payment Function
Testing Approach:
-
For each enhancement, to write out testing scenarios so that they can visualise better of what to expect.
-
Qualitative feedback in terms of how receptive they will to use it and is it something they expect.
-
Quantitative feedback using scale to measure of how useful and relevant is the design recommendation for them.
-
For the qualitative feedback and quantitative feedback, will be able to use to measure the success of the design recommended.
A/B Testing Design Recommendation 1
Design Recommendation: Alerts Configuration
Ability to allow users to configure the type of alerts/notifications to receive and set frequency.
By default after switching on, it will reflect the defaults recommended by Singtel. However, user have the flexibility to customise within the range.
.png)
Testing Feedback
3 out of 3 voted "Yes" that this Alerts Configuration would be helpful and something they would use.
Key Feedback for Improvement:
“Yes. The alert configuration is helpful to me and I would use it. Perhaps a suggestion for the default date of reminder before the payment due to be closer as people will tend to overlook it when it is 30 days away.”
A/B Testing Design Recommendation 2
Design Recommendation: Visibility of Bill Statuses at Dashboard Level
Adapting current login logic, after logging into Onepass account able to access all the linked telco plans. Users will be able to view all the the linked telco plans and outstanding amount (if any). Other information such as Total Due and Due in <current month> to cater for multiple bills with different due dates

Testing Feedback
On a scale of 5, 2 voted 5 and 1 voted 3 in terms of usefulness when viewing the bills tagged to your account statuses on the Dashboard level.
Key Feedback of how it helped the user:
“Usually the main purpose for me to visit the app is to make my bill payment. So with this feature, i will be able to see any alerts that require my attention immediately”
A/B Testing Design Recommendation 3
Design Recommendation: Automated Recurring Payment and Authentication Function
To streamline the payment process by having automated recurring payment. In order to have this function, require a centralise configuration page to add the card and set as recurring.


Testing Feedback
On the scale of 10, all 3 voted 9 in terms of effectiveness of the automation recurring payments in terms of streamlining the payment process for ease of use and efficiency.
Usage Functionality:
All 3 have shown interest in using.
Key Takeaways
The first key learning is the importance of prioritisation in each phase of a project. Out in the industry, teams have a practice of setting prioritisation however in terms of emphasis, it is very minimal which leads to confusion in the significance of prioritisation. Therefore, having the emphasis of prioritisation in each phase at education level is significant for awareness.
Another key learning takeaway is conducting unmanned virtual Usability Testing. Currently, I am more familiar with face-to-face or video call tests, so conducting unmanned virtual Usability Testing was an interesting experience. Through this process, I am able to get the hypotheses and design recommendations validated with actual users. This process is essential for ensuring the project is on the right track and identifying areas for improvement.